Table of Contents
- Directories
- Installation
- WPBakery in Portfolio
- Theme Options
- Import Demo Content
- Create New Project
- Header Navigation
- Contact Form 7
- How to Translate
- Google Maps
A) Directories
xenia - Contains theme files.
help – Help file (HTML).
licensing – GPL descriptions.
source – Preview PSD file.
B) Installation
Current documentation was created to help you with quick installation and configuration of Xenia theme. Please, read it carefully to avoid most of potential problems with incorrect configuration.
To install this theme you must have a working version of WordPress already installed.
For detailed Wordpress installation instructions visit https://codex.wordpress.org/Installing_WordPress
Download the zipped package from ThemeForest and extract to your desktop. In the extracted package you will find xenia.zip file which is the WordPress theme.
You can install the theme in two ways:
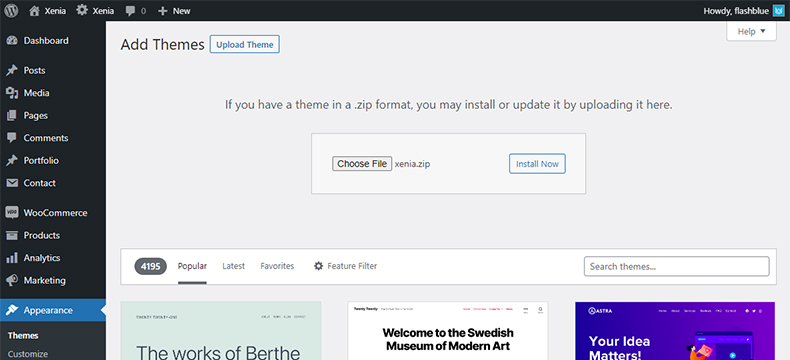
- WordPress: Navigate to Appearance > Themes > Add New > Upload Theme page. Select xenia.zip file. Press the Install Now button to upload and install the theme.
- FTP: Extract xenia.zip file (Inside there's a folder, also named xenia) and upload the extracted folder to /wp-content/themes/ folder on your server. Navigate to Appearance > Themes and activate Xenia theme.
Once you have activated the theme you will need to change some of the pages and media settings for optimal performance.

After that, check required plugins on Appearance / Install Plugins:
- Xenia Addons
- One Click Demo Import
- Redux Framework
- WPBakery Page Builder
- Contact Form 7
- WooCommerce
Then, import sample data automatically via Appearance / Import Demo Data.
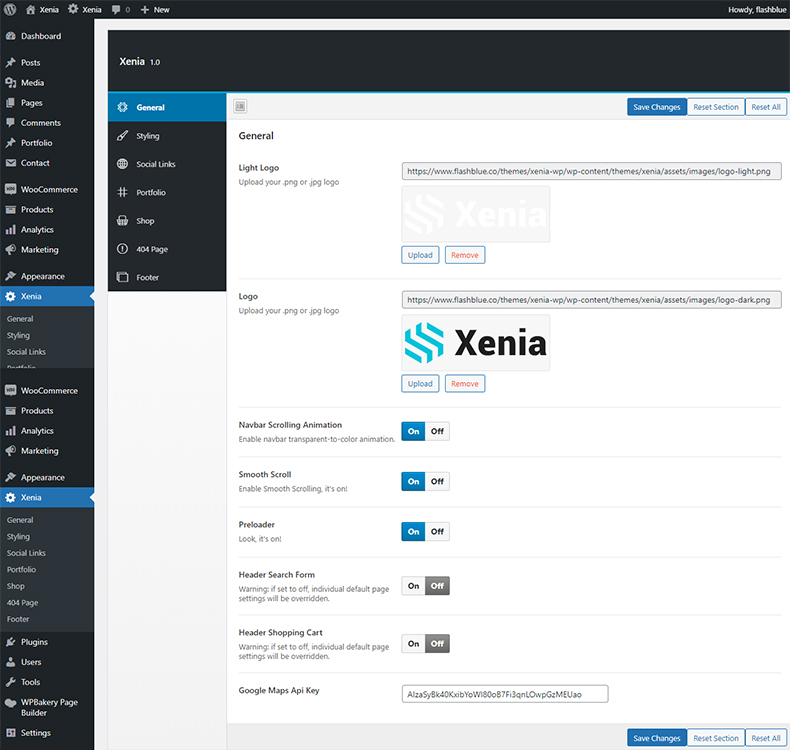
Finally, visit https://developers.google.com/maps/documentation/javascript/get-api-key and follow steps to create a Google Maps JS API key. Then, open Xenia / General option. Copy the key into Google Maps Api Key field and Save.
C) Enable WPBakery Page Builder in Portfolio
Firstly, select WPBakery Page Builder / Role Manager from WordPress menu on the left.
Then, choose Post types field as Custom and check portfolio.
Finally, click on Save Changes button at the bottom.
D) Theme Options
After the installation you can make your own settings. Please, open Xenia (Theme Options) and make site-wide settings:
- Select Logo – Personalization tab
- Enter Copyrights – Footer Options tab

G) Import Demo Content
If you want to have the same website as Live Preview of theme, you’ll need to import demo content.
There're 2 ways to import demo data:
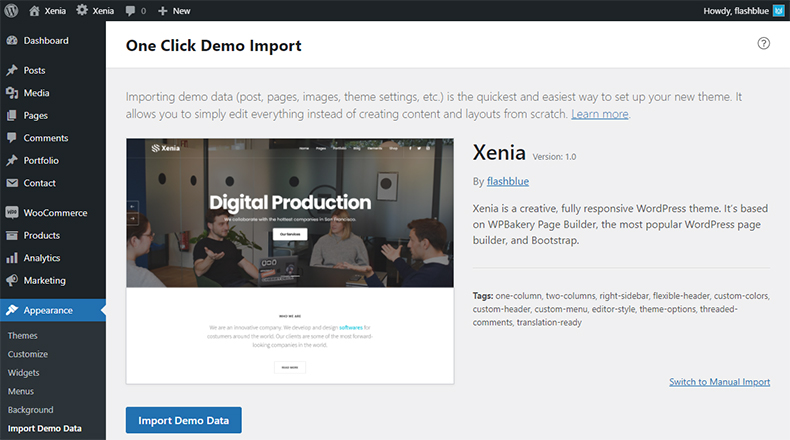
1. One Click Demo Import
- Go to Appearance > Import Demo Data
- Click on Import Demo Data

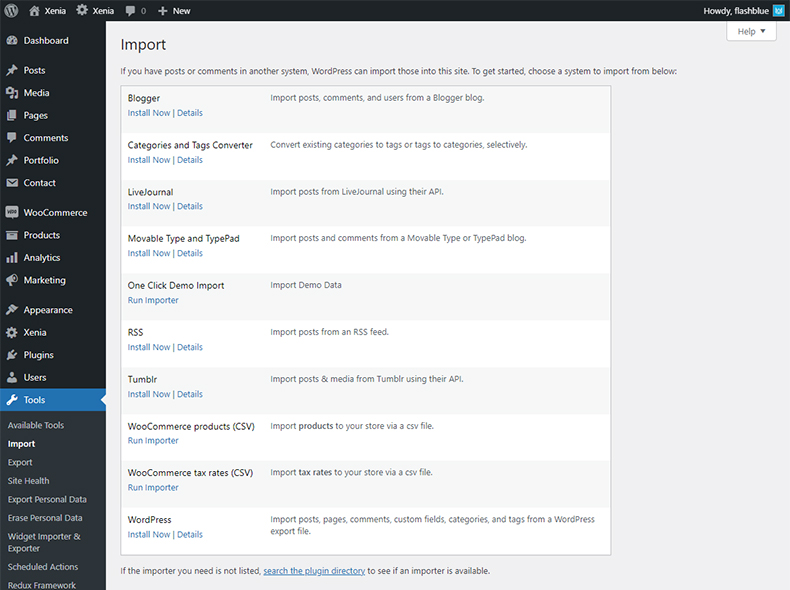
2. Import Demo Data Manually
- Go to Tools > Import > WordPress
- Install the plugin offered and you will see a file form
- Upload the xenia/demo/xenia.wordpress.xml file

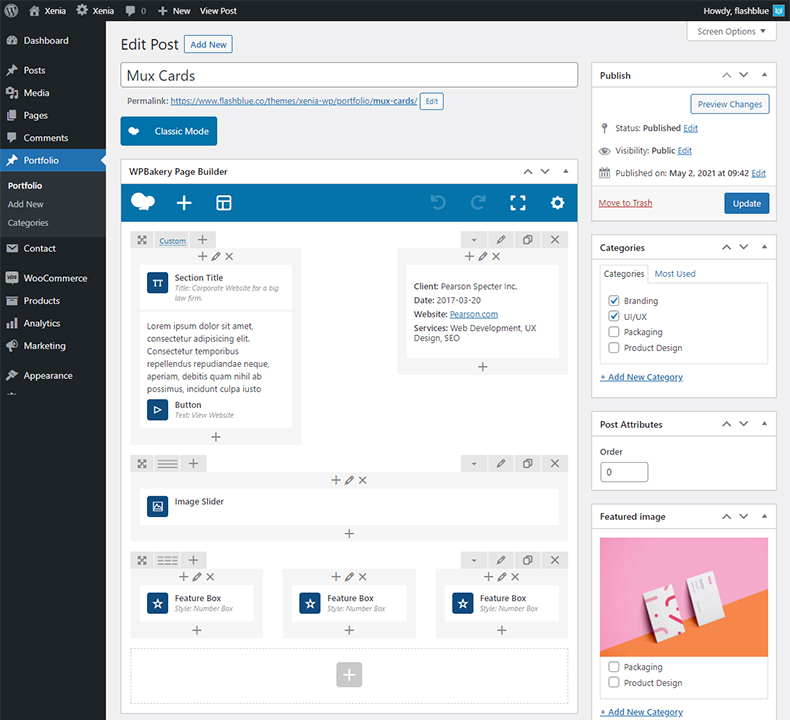
J) Create New Project
Creating project is nothing new if you have even basic experience with WordPress and is similar to posts. You can create portfolio project which will your images or video clip. Fill the content and don’t forget to set Featured Image.

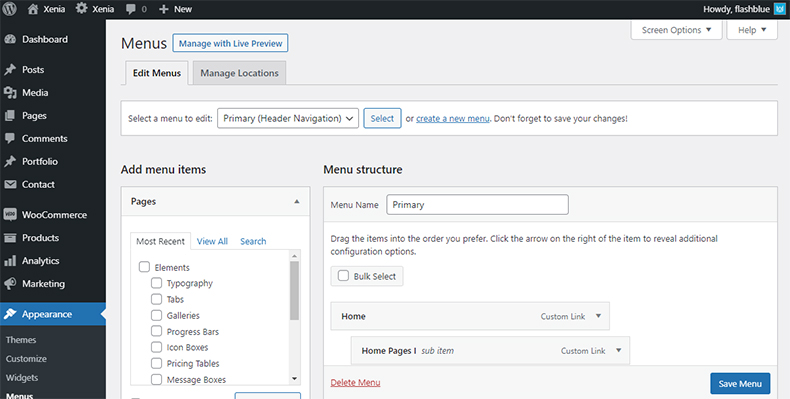
N) Header Navigation
Xenia supports custom WordPress menu. Navigate to WP Admin Appearance > Menus page and create menu. Select the newly created menu from the theme locations dropdown box Main Navigation as it mentioned on screenshot and press Save button.

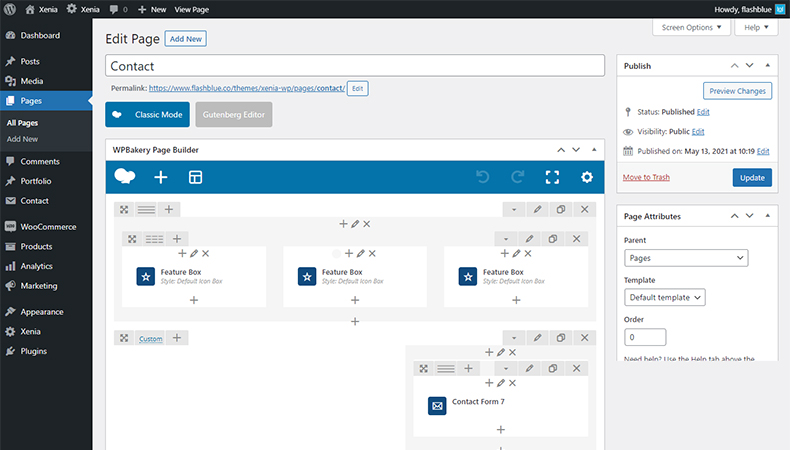
P) Contact Form 7
Open Contact > Contact Forms. Edit the 1st contact form. Copy following HTML code to Form field.
<div class="form-group">[text* your-name placeholder "Your Name"]</div> <div class="form-group">[text* your-email placeholder "Your Email"]</div> <div class="form-group">[text your-phone placeholder "Phone Number"]</div> <div class="form-group">[textarea* your-message placeholder "Your Message"]</div> <div class="form-group">[submit class:btn-dark class:upper "Send Message"]</div>
Then, edit Contact page. Remove if there's old shortcode of contact form and add Contact Form 7 shortcode by clicking on + button.

Q) How to Translate
The translation file you can find in languages folder (/wp-content/themes/xenia/languages). Edit the .po file using POEdit, use the translation field to make replacements. Read here how to do it right.
From the file menu, save file with your language name e.g de_DE.po into languages folder. It will generate both a *.po and *.mo file for your translation.
Next edit wp-config.php located in the root folder of wordpress and define the WPLANG prefix with your language name which should be similar to the translation file name.
R) Google Maps
Please, get an API key here:
https://developers.google.com/maps/documentation/javascript/get-api-key
After you get the Google Maps JavaScript API, write it to Map Options section in Xenia (Theme Options).
